How to do Linktree on Squarespace
You really don’t need a Linktree as your ONE link you get with your Instagram account. I will teach you in this tutorial how to make a link in bio on your Squarespace website. Don’t worry friends, it is SUPER easy!
(And by super easy I mean all you need to do is add some buttons + delete the header and footer on that Instagram links Squarespace website page and voilà! A custom Linktree!)
First of all why use Squarespace instead of Linktr.ee?
- It helps with SEO
- You can analyze who is coming from Instagram to your website
- It is customizable to your brand
- Only 1 platform to manage all your site traffic
Steps to create a custom “Link in bio” on Squarespace:
- Design the page by adding buttons with where you want to direct people from your Instagram
- Save the new page
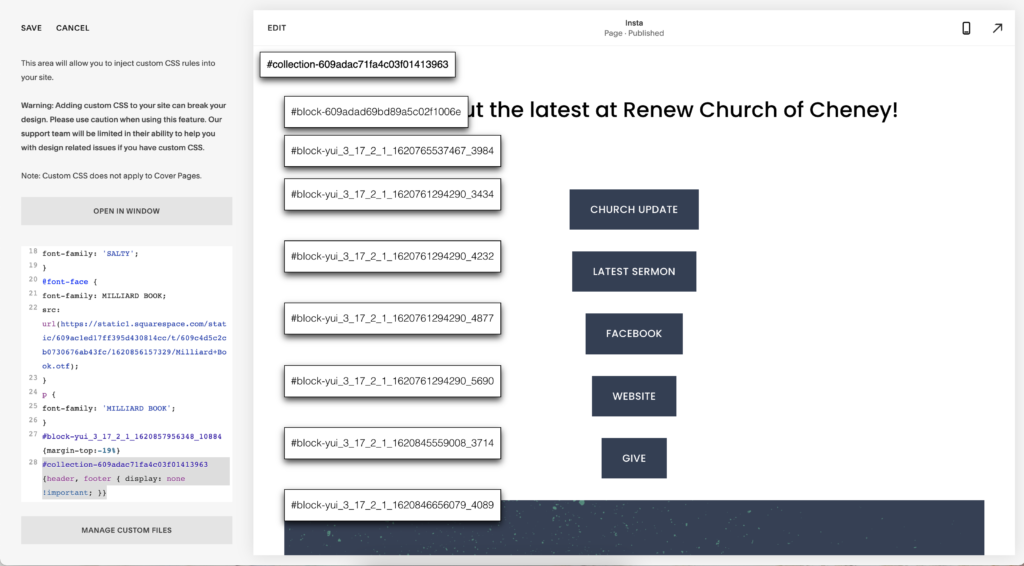
- On the left hand side click Design >> Custom CSS
- Add the custom CSS below under “CODES USED” (you can find your collection number by downloading the “Squarespace Collection/ Block Identifier” plugin to Chrome
- Add the new link to your Instagram profile
CODES USED under advanced of page settings on that particular page:
collection-ID NUMBER {header, footer { display: none !important; }}
HERE IS AN EXAMPLE ↓
#collection-609adac71fa4c03f01413963 {header, footer { display: none !important; }}
IF THAT CODE DOESN’T WORK TRY THIS ONE UNDER THE ADVANCED PAGE SETTINGS ↓
<style>.header, #footer-sections {display:none!important;}</style>

Are you trying to make a “link in bio” on WordPress? THIS BLOG is for you!


Read other blogs about: Squarespace
I’ve got messy hair and a thirsty heart.
I overshare my life, and have an ultra-expressive personality. Some words people use to describe me are: helpful, real, fun, creative, authentic, and kind.
Elphaba from Wicked is kind of my alter-ego (I was a fan LONG before the movie-adaptation - anyone else?!). I am always trying to forge my own path and make a difference in the World, somehow, someway, while also constantly criticizing myself and trying to become the better version of me.
Quality conversations + coffee come easy to me.
I’ve never had an issue connecting naturally with others (probs because I can go on and on about my life story, not that it is interesting, I just process externally...)
[…] HOW TO DO LINKTREE ON SQUARESPACE […]
hi there, this doesn’t actually hide the top nav and menu on mobile though, which is where most people will be navigating to this page from. any help on that?
Hello Dara! Are you using a Squarespace 7.0 or 7.1 website? This code was created for a 7.0 site (Brine template) so if you are using 7.1 it may not work.
I am seeing it still working on the site in which I implemented it (https://www.cambryawrites.com/instagram)
Bekah