How To Create A Drop Down FAQ Section In Showit
This one took me a WHILE to figure out, but once you get it, adding a drop down FAQ/ accordion to your Showit website is a nice feature!
1. Create a Question and Answer canvas
A proper FAQ setup would involve a separate canvas for each question, as well as answer. This way, the answer can pop up right underneath the question canvas. So each ‘set’ of FAQs would require 2 canvases. A question canvas with 2 canvas views, and an answer canvas that is hidden to start.
2. Set up view 2
Once you have your View 1 and View 2 (which are on the same canvas and are a copy of one another except view 2 has an arrow up and view 1 has an arrow down), you create a click action with the arrow DOWN to show view 2 and a click action with the arrow UP to show view 1.

3. Set up click actions
In the click action that leads to view 2 of the Question canvas, you’ll setup and additional action within that click action that is set to Show Canvas>Answer Canvas. This is what will show the answer when clicked.
4. Repeat
What you want to do next is essentially make small stacked canvases so it would go:
Q1 –> canvas with 2 views / views are exactly same except up & down arrow
A1 –> Hidden to start canvas with the answer to Q1 that shows when the arrow is clicked.
Q2
A2
Q3
so on and so forth…that makes it a really clean accordion experience where when the hidden answer canvas shows, it pushes the other questions below it down vs any overlap or anything like that.
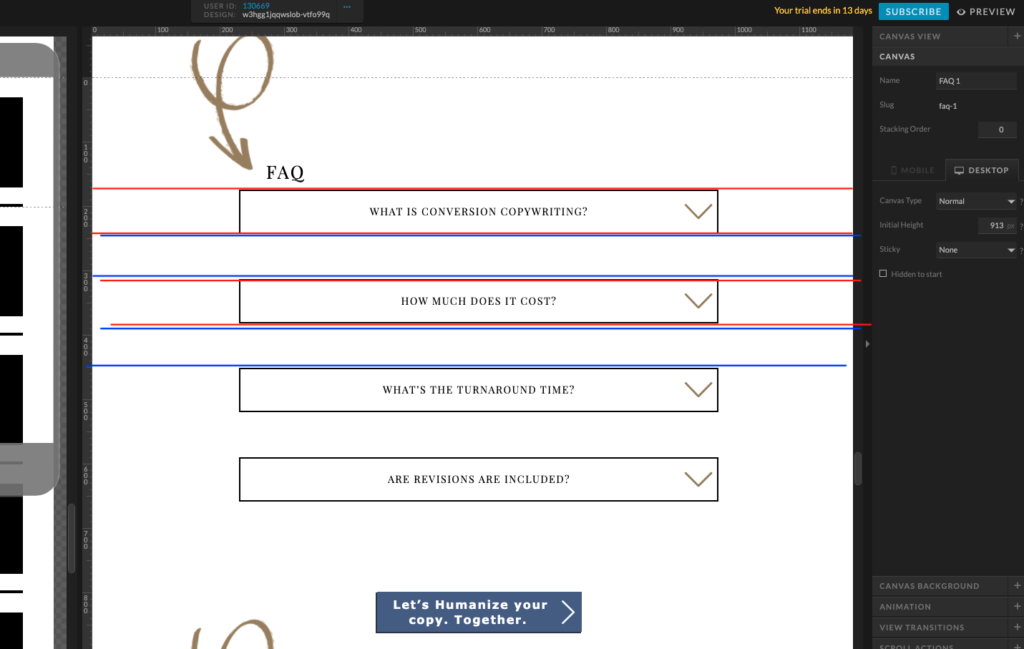
Below is a bit of an outline on the screenshot, with the red lines representing Q canvasses and the blue lines representing A canvases and how they would be stacked up in that area. Here is more info about hidden canvases.

Troubleshooting
WHY DO YOU NEED SEPARATE CANVASES FOR THE QUESTION AND ANSWER?!
At first I just put the answer in View 2 (on the same canvas) which looks fine on desktop, but has too much spacing on mobile. This was an issue…
The canvas view height needs to be consistent for all views within a canvas, otherwise you may run into issues on mobile. That’s why it is best to have a separate canvas for answers.
Have any questions? I know this can be confusing so feel free to comment below!

Was this blog helpful?
PIN IT to share the love with others!

Thank you! These videos and the template were so helpful. Exactly what I was looking for!
Ami x
I am so glad you found it to be helpful!
Wow! This was amazing. Thank you so much for the clear instructions and video, you just saved me so much time 🙂
I am so glad it saved you time and was clear!! Best of luck as you design your site Erin!
– Bekah
OMG trying to work this out just using the showit explanation was driving me round the bend!! Watched your tutorial once and boom!! Nailed it.
Thanks a million
SO SO GLAD TO HEAR THAT!!
This was so helpful! Thank you so much!
I am so glad you found it to be helpful!!
This was super helpful! Thanks so much for creating this!
Question – Right before the answer shows up, and right after it goes away, it appears that the space behind the canvas is showing white space. I see that yours did this as well (2:46 and 2:52). Do you know if there is a way of changing it to the canvas background colour?
Hello Chanelle,
I am glad you found it to be helpful!
I am not sure if there is any way to change that, sorry! I would suggest chatting Showit (with the little chat in the lower right) and I am sure they would know the answer! Sorry I am not of more help!