How Do You Add a Shop to Your Showit Website With Shopify Lite?
Here are the steps you will need to take in order to add products to your Showit 5 website and then get a custom code from Shopify so people can ACTUALLY buy your products!
1. How to add products to Showit + create a product page
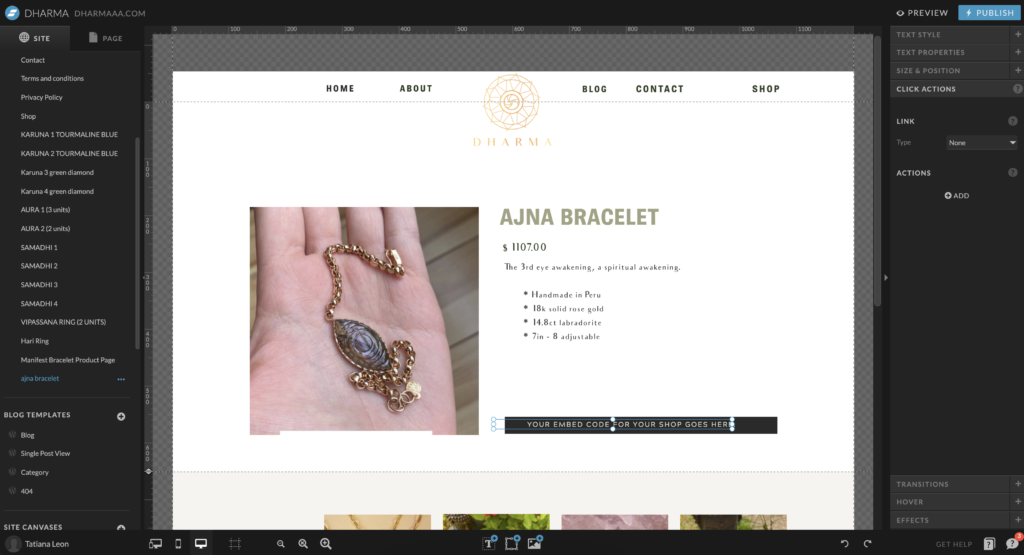
First you need to create a SHOP page on Showit and then you add an image, the price, and the title of the item. In the YouTube video I show you how to copy this item to make more items, but the first step is just creating your template item.

After you created the new item in the SHOP page then you need to create a new product page. Click the + to create a new page, add the product image, price, and description.
Once you have created the product page, go back to shop, click actions, and make sure you link the product page to the SHOP page on your Showit site.
Make sure you click the blue publish button!!

2. How to add products to Shopify LITE
Time to go into Shopify Lite ($9 a month) to get the code for the *actual* item and put it in your product page for every product.
You only need Shopify Lite because you only need the BUY button! We aren’t trying to create a whole website on Shopify.
Add product to Shopify by going to Products -> add product -> add the title and description -> add a photo -> put the price -> if you have a certain amount of product in stock, add that quantity so people can’t purchase that item after it is sold out. Make sure to change the product status to active!
3. Create BUY button
Once your products are active, create a buy button. You can customize the button type. I think basic is fine because I already added the price etc. in Showit. What action do you want when people click? I personally like it to add it to the cart to encourage them to keep on shopping!
Don’t forget to add in your HEX color code to stylize the button! I usually just have the layout as the Shopify button as center.
Next up style the SHOPPING CART! This is what pops up when they add something to their cart.
Get the code at the end and go to your Showit website and then just simply add the embed code to the product page! If you have more than one view in your canvas make sure the button is not in the view 1 or 2 so it shows all the time!
More of a visual learner?
Me too, and that was a TON of information! Check out the YouTube tutorial below!

Read other blogs about: Website Design
I’ve got messy hair and a thirsty heart.
I overshare my life, and have an ultra-expressive personality. Some words people use to describe me are: helpful, real, fun, creative, authentic, and kind.
Elphaba from Wicked is kind of my alter-ego (I was a fan LONG before the movie-adaptation - anyone else?!). I am always trying to forge my own path and make a difference in the World, somehow, someway, while also constantly criticizing myself and trying to become the better version of me.
Quality conversations + coffee come easy to me.
I’ve never had an issue connecting naturally with others (probs because I can go on and on about my life story, not that it is interesting, I just process externally...)
How can I add search filters using shopify lite on showit?
Hello Robby,
I am definitely not a pro with Shopify Lite. I tried researching your question a bit and couldn’t figure out an answer. I would reach out to the Shopify chat and they may be able to help you. Sorry I couldn’t be of more help!
Hi Rebekah!
I was wondering what happens when you have a product where multiple options are available. For example shirts in 5 color options or art prints in different sizes. Is there a way to do that through Shopify Lite (on Showit) or do you need an actual Shopify Shop for those options? Thank you 🤍
Hello! I know you can do it with Shopify and embed it in Showit (I did it with the site https://dharmaaa.com/shop) however this client did upgrade to the full Shopify because of her needs so I can’t remember if you can do it with lite or not – sorry!
Oh thank you!! I don’t think I was notified of your reply. I just randomly stumbled upon this again. 🤍 Thank you!