Web Design Trends for 2025: What’s In and How to Stand Out
TAKE THE FREE QUIZ – What’s Your Brand Personality?
Web Design Trends for 2025: Bright, Bold, and Built to Convert
Does anyone else feel like they’re being infiltrated by bold colors, playful animations, and eye-catching microinteractions? Maybe it’s because I have two toddlers who love bright chaos, but it feels like muted neutrals are being replaced with vibrant designs that demand attention.
If you want your website to stand out in 2025, embracing these trends might be the move. However keep in mind, it is important to stay consistent to YOUR BRAND. Let’s dive into the web design trends taking center stage and how to decide if they’re right for your business this year.
1. Bright, Energetic, and Bold Colors
Goodbye, minimalist neutrals—2025 is all about bright, bold, and vibrant colors. Whether it’s backgrounds, typography, or accents, rich hues are dominating websites (both Squarespace and Showit mentioned this trend in their 2025 web design trend reports).
Take Jenna Kutcher’s recent rebrand: Her site features vivid, eye-catching colors with seamless transitions. Her bold typography and colorful header changes make an unforgettable first impression, while still aligning perfectly with her branding.

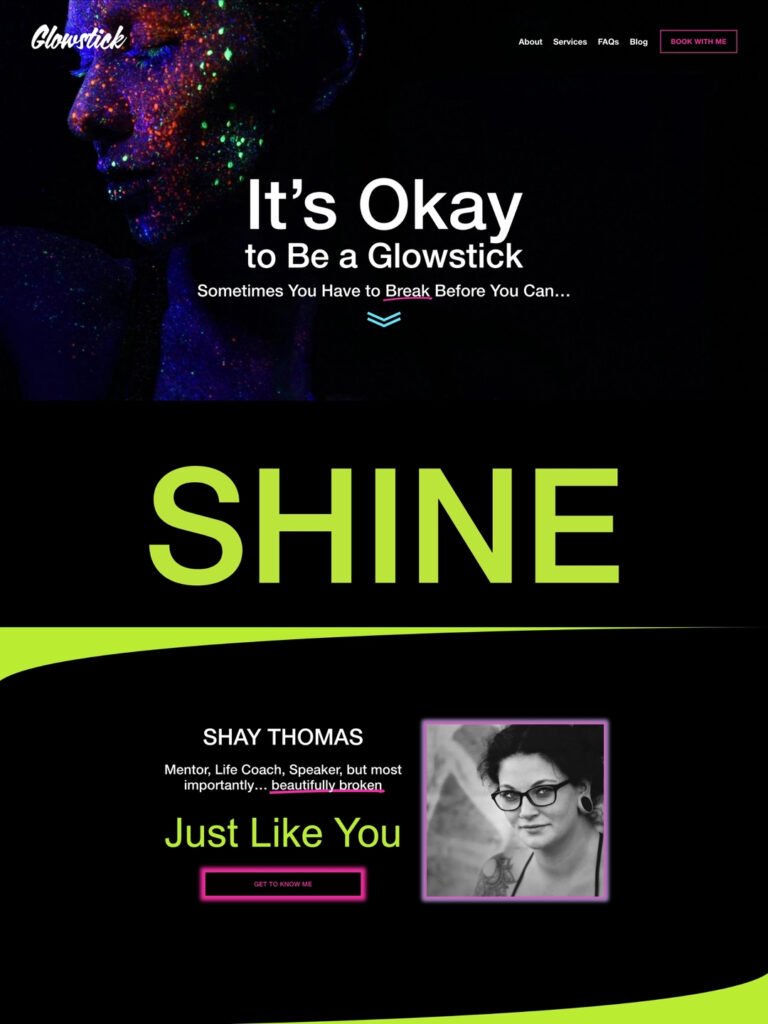
Takeaway: Bold colors grab attention and create emotional impact, but make sure they align with your brand’s vibe and your audience’s preferences. Also I would suggest choosing 1-2 bright colors to use as accents to make it not too insane and overbearing. Your eye needs time to breathe.
Here’s a website I designed in 2024 for a music festival in Colorado as well as a website template (Glowstick – Premium Template for Squarespace) by Jen Maher Consulting.


2. Microinteractions for Engagement
Subtle animations like buttons enlarging or text shifting slightly when you hover over them—these microinteractions are more than just eye candy. They create an interactive experience that keeps users engaged while guiding them to take specific actions.
Think about cursor alternatives, like playful icons or motion trails, that delight users and add a unique touch to your site.
Pro Tip: Use microinteractions strategically to encourage clicks, guide users, or add a wow factor to your site.
3. Text-Heavy, Moving & BOLD Typography Designs
Text is no longer static in 2025. Kinetic typography—animated or moving text—is a key trend for capturing attention and directing focus. For example, Kat Schmoyer’s website uses moving text to highlight key information like her “Content Plan” section, creating a dynamic experience for visitors.
Want to try this? On Squarespace or Showit, you can easily add scrolling or marquee fonts to make your text come alive. It’s an easy way to stand out and reinforce hierarchy on your site — WATCH THIS TUTORIAL.


In addition to moving typograpy, it is also becoming a form of personal expression! Even if you’re not a designer, be more experimental with the typography you choose whether it is for your logo or on your website. It really can showcase what your brand is about. I also love seeing people combine different typography in a phrase to showcase a word.
If you’re someone who has a lot of things to say and/ or doesn’t have other elements (like beautiful photos), using typography that showcases YOU can really up-level a website. Squarespace has a scale tool that allows you to fill a text block’s width without line breaks or make a short title be larger without making it a H1.


READ MORE: How Text Spells Identity in 2025 Web Design
4. Parallax Scrolling for Depth
Although it’s been around for years, parallax scrolling—where the background moves at a different speed than the foreground—is seeing a resurgence in 2025. It adds depth and dynamism to your site, making it feel modern and engaging.
The Ever Co., a Squarespace shop, updated its site in 2024 with parallax effects that align with its ideal client. While overuse can sometimes lead to hidden text, the overall impact is striking.
Use This Trend: Parallax effects are perfect for drawing attention to key sections of your website. Just be mindful of usability and readability.

TAKE THE FREE QUIZ – What’s Your Brand Personality?
5. AI-Powered Features
From content generation to layout suggestions, AI tools are reshaping web design. Squarespace now integrates AI to help generate website copy, making it easier than ever for non-designers to build their sites.
Chatbots, dynamic layouts, and personalized experiences are just the beginning. AI makes websites smarter, faster, and more intuitive for users.
Should You Use AI? It’s a great tool for efficiency, but don’t let it replace your brand’s unique voice and strategy.

6. Wavy Section Dividers, Organic Shapes & Fun Additions
Waves and organic shapes are everywhere, especially on Squarespace sites. These elements break up rigid sections and create a flow that feels approachable and user-friendly. Fluid Engine on Squarespace makes it easy to add these dividers without coding.
This element brings joy and is just a “smile” for the viewer. You can also do this through fun shapes, sticker-like-elements (thing scrapbooking circa 2009, but make it digital), hand-drawn illustrations, colors, scrolling effects, or moving elements.


In Canva’s Design Trends 2025 report they also called out how bold shapes are in (they also mentioned collages becoming “in” which I definitely see!) Lean into cutouts and doodles in your website design!
Pro Tip: Use organic shapes sparingly to create a modern vibe without overwhelming your design. You can use shapes and still make your design look high-end! Check out how Haute Stock did that HERE.



7. Cursor Alternatives for Playful Interactions
In 2025, even cursors are getting a makeover. Cursor alternatives, such as replacing the classic arrow with a star, heart, or other custom icons, are gaining popularity for adding a playful, personalized touch to websites.
These unique cursors create an immediate impression and can subtly reinforce your branding. For instance, if your brand uses celestial imagery, a star cursor would be a natural extension of your visual identity. Or, for a bold, edgy brand, a flame or dynamic geometric shape could be the perfect fit.
Pro Tip: While fun, cursor alternatives should always prioritize usability. Make sure they are intuitive and don’t hinder navigation on your site.
Including cursor alternatives adds personality and interactivity to your site, ensuring your brand stands out in a memorable way.
8. Natural, Earthy Elements
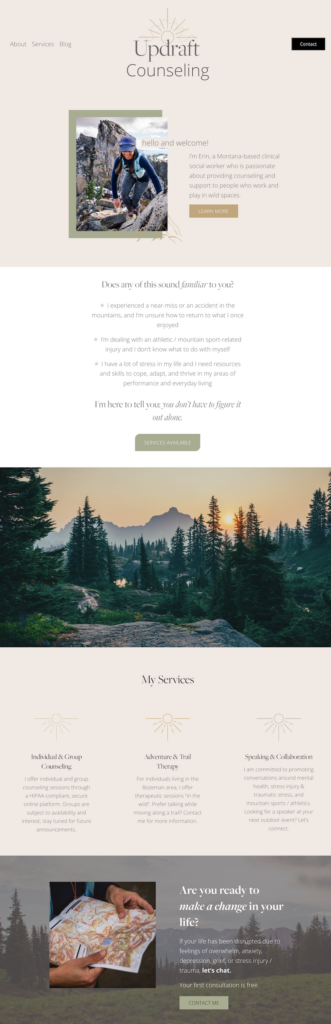
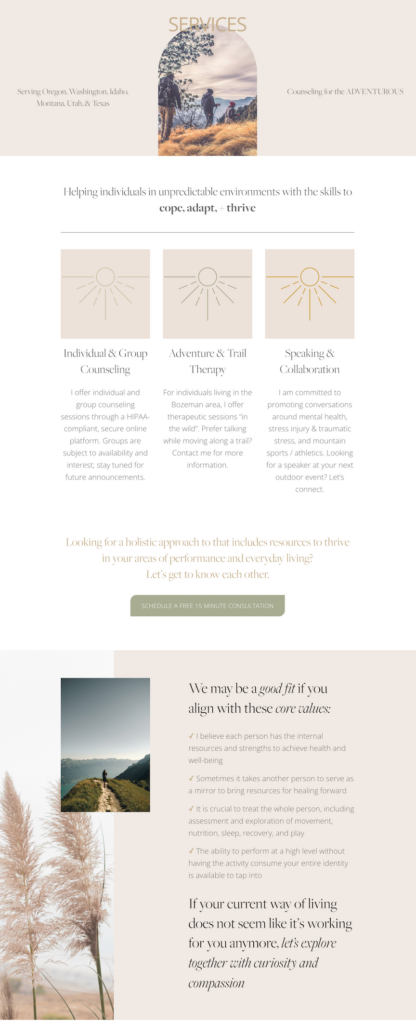
I have been seeing more and more people long for the outdoors and participate in mindfulness practices, and it is getting reflected in brand design. This is done by organic shapes, photography, layering, or illustrations that are more nature-related. Here is an example of a therapy/ counselor Squarespace website I did that incorporated a lot of nature.


9. Showing The Process
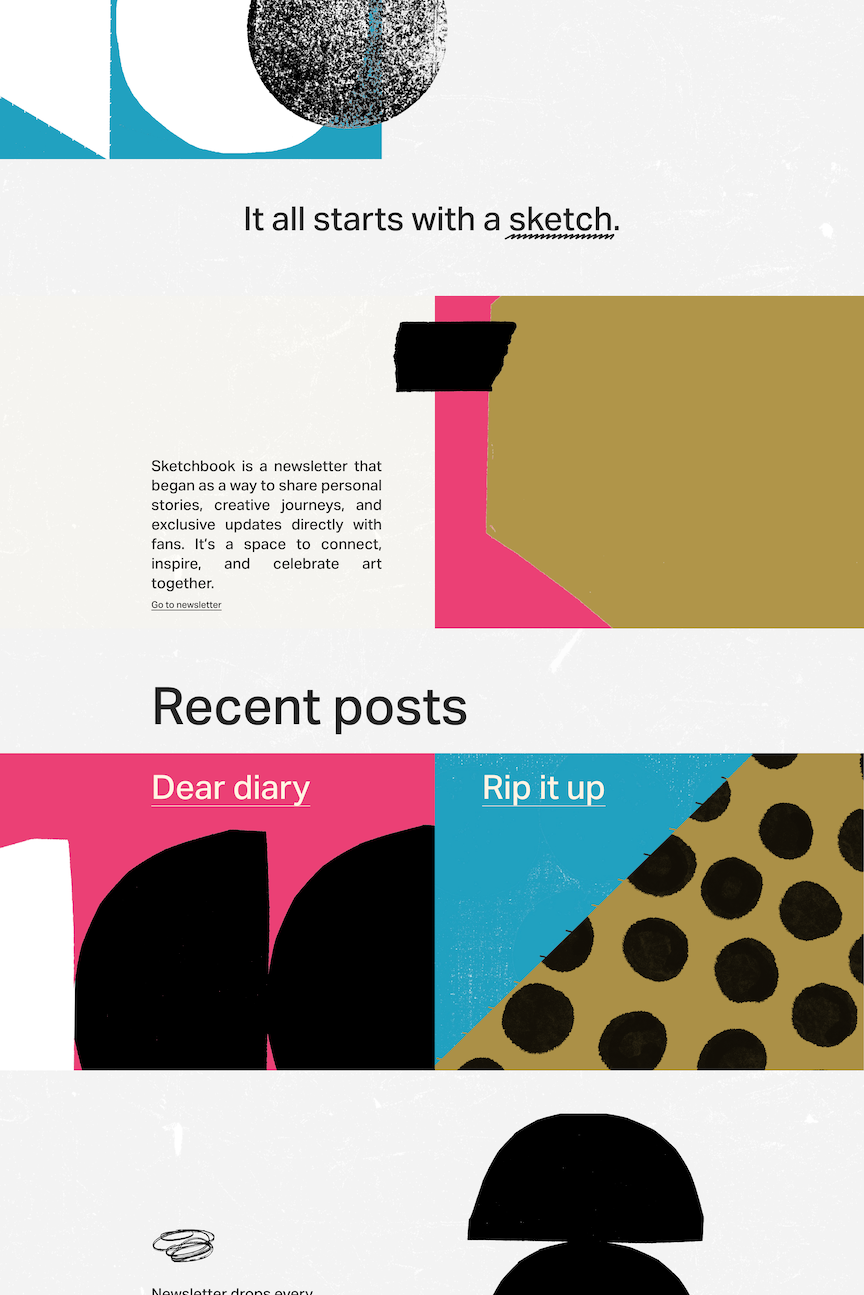
This is especially crucial if you are an architect, interior designer, home builder etc. We want to see the actual sketch book. How did it start? All the way to the finished product.
Even if it isn’t your final product, add some modge podge type art or your doodles. People are craving things made with human hands. You can do this easily in Squarespace with the feature to Underline, Freehand, Circle, and Scribble around words or adding a pattern background art.
This really can show the personality of the artist’s hand. If your aesthetic is hands-on don’t focus on the perfect line in your website, but lean into the grunge to show the human touch and less techie.


Design trends come and go, but your website’s purpose should always come first. Before you embrace bold colors or animations, ask yourself:
- Does this align with my brand and audience?
- Does it help guide users to take the actions I want?
For example, if your brand is soft and minimalistic, you don’t need to overhaul everything for a trend. Instead, update strategically: a splash of bold color or subtle animations can keep your site modern while staying true to your identity.
I surveyed my audience at the end of 2024, and they are more minimalists (as am I), so I will be keeping much of my website exactly as is, although I did brighten my muted colors a bit in 2024.

Ready to Refresh Your Website?
If your website feels outdated or isn’t converting visitors into clients, it might be time for a refresh. Whether you want to DIY with a step-by-step course or need a professional design in just one day, I’ve got you covered:
- DIY Squarespace Course: Perfect for those who want to create a standout site using my signature template.
- Website in a Day Service: Let me design a high-converting website for you in just one day!
Let’s make your website work harder for you—without the stress.
By embracing the trends that align with your goals and brand, you can create a website that doesn’t just look great but also drives results. Ready to get started? Let’s make it happen!
If you want to know more about brand strategy and choosing the RIGHT colors for your business, check out this FREE TRAINING.
We will go over how to make a website that reflects you and draws in your ideal clients (which, spoiler, is done through your branding, copy, and photos).
I will explain my “Moodboard Challenge” (minute 3:00) and will give you Canva Moodboard Templates and strategy to create your branding for conversion.
How Non-Techie Biz Owners Can Quickly Design a High-Converting Website That Makes Sales

Are you trying to…
Read other blogs about: Website Design
I’ve got messy hair and a thirsty heart.
I overshare my life, and have an ultra-expressive personality. Some words people use to describe me are: helpful, real, fun, creative, authentic, and kind.
Elphaba from Wicked is kind of my alter-ego (I was a fan LONG before the movie-adaptation - anyone else?!). I am always trying to forge my own path and make a difference in the World, somehow, someway, while also constantly criticizing myself and trying to become the better version of me.
Quality conversations + coffee come easy to me.
I’ve never had an issue connecting naturally with others (probs because I can go on and on about my life story, not that it is interesting, I just process externally...)

 Get the Dubsado Workflow for Web Designers.
Get the Dubsado Workflow for Web Designers.