How to Bring Creativity and Customizations Into Your Squarespace & Showit Website
I asked a few people in my Showit & Squarespace Facebook group “What’s your current biggest challenge when it comes to designing your website?” and a common answer was
- Creativity
- Being able to customize the site
As a Squarespace and Showit website designer who has designed over 50 websites, I’m happy to share my secrets on how to make websites POP using a little bit of creativity!
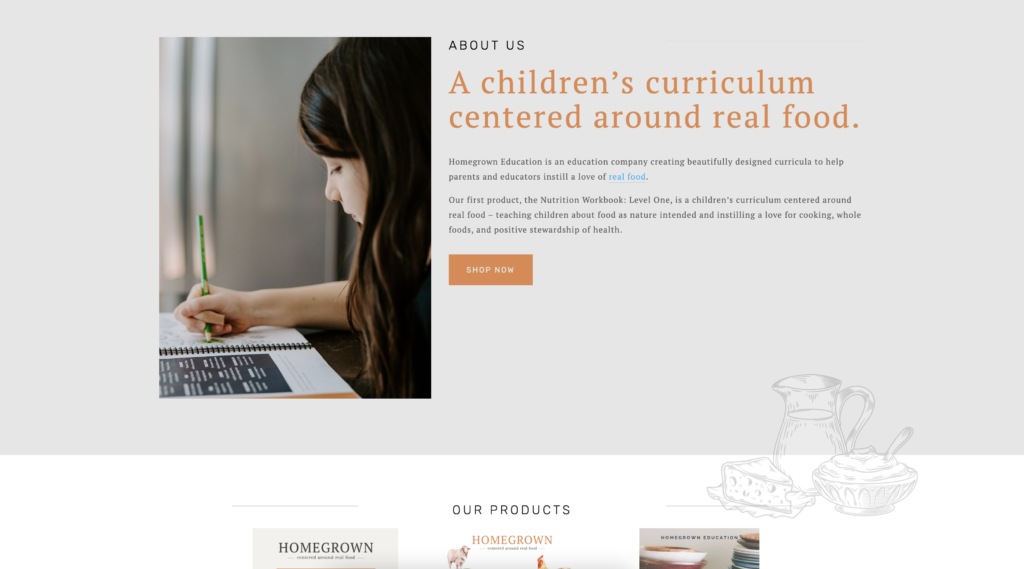
1. ADD OVERLAPPING ELEMENTS

This is very easy to achieve in Showit, but a bit more difficult in Squarespace. With a little bit of code you will be on your way to overlapping/ floating icons (FOLLOW THIS TUTORIAL). If you have a showit site just create 2 different canvases (different colors) and then take your logo or submark and place it in between the 2 canvases.

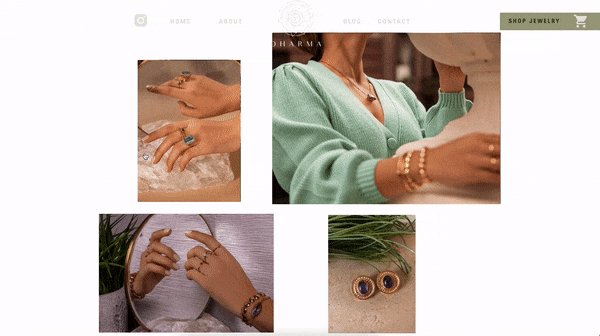
2. Create a hover effect on your images

You can learn how to make a mouseover effect on Showit by following this blog and on Squarespace following this video.
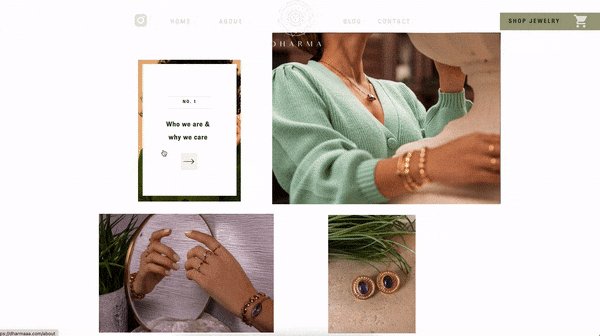
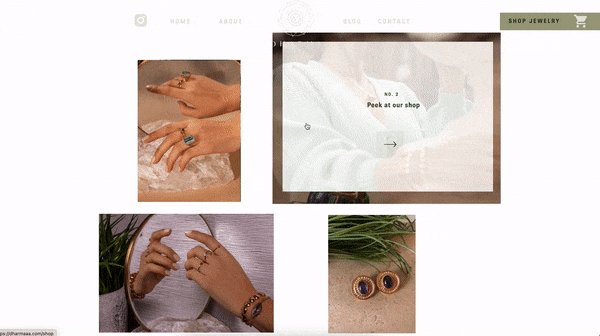
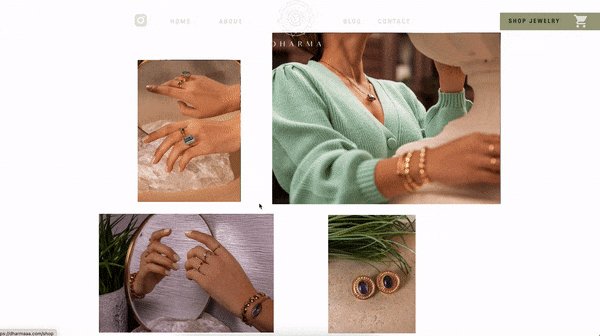
3. Add a gif
Just screen-record your computer or make a quick video of you on your phone and then upload it to a free gif converter like ezgif.com and insert it into your website! The motion will grab the attention of your viewer so make sure to put it in a place that you want featured.
What will you do to make your website ✨ UNIQUE ✨ ?
Free Training
Read other blogs about: Website Design
I’ve got messy hair and a thirsty heart.
I overshare my life, and have an ultra-expressive personality. Some words people use to describe me are: helpful, real, fun, creative, authentic, and kind.
Elphaba from Wicked is kind of my alter-ego (I was a fan LONG before the movie-adaptation - anyone else?!). I am always trying to forge my own path and make a difference in the World, somehow, someway, while also constantly criticizing myself and trying to become the better version of me.
Quality conversations + coffee come easy to me.
I’ve never had an issue connecting naturally with others (probs because I can go on and on about my life story, not that it is interesting, I just process externally...)