How To Create A Resources Page On Your Showit Website
Are you using Showit blog (aka WordPress) and getting a TON of spam comments?
I was too (UUGGHHH).
I reached out to Showit and they suggested making sure to have it set to approve comments before someone posts on your site, however this doesn’t really solve the issue.
They said “other than that, there isn’t much that can be done as, unfortunately, those people who play with comments sections in WordPress always seem to find loopholes for the spam blockers.”
I asked if they could put another spam plugin in my Showit account (or give me the capabilities to add the plugin) because I was spending everyday going in and spam-ing/ trash-ing comments, but they couldn’t/ wouldn’t do this.
SO PLAN B!
Completely delete the blog post and re-create it as a Showit page, that way there is no place for them to leave comments.
Watch the tutorial below!
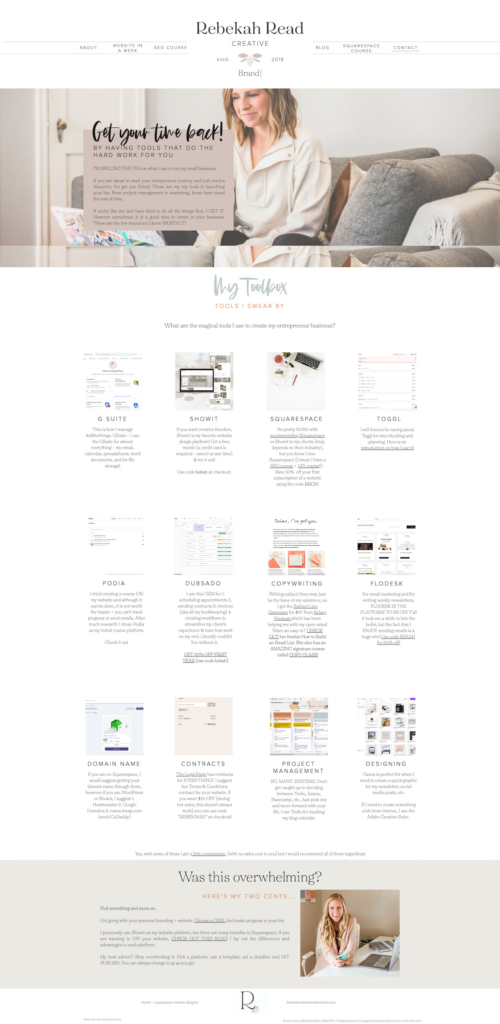
Want to check out the new and improved blog post/ resources page? GO HERE! Honestly I love it so much more and believe it will serve my audience better.
In the above video I also showed my freebies page (that was the page that initially had SOME of the tools that I chose to copy). If you want to check out that page, GO HERE.
CLICK HERE TO SEE WHAT THE PAGE LOOKS LIKE NOW!
BEFORE

AFTER

SO MUCH BETTER, RIGHT?
If you liked this tutorial, would you help me with something?



Read other blogs about: Showit
I’ve got messy hair and a thirsty heart.
I overshare my life, and have an ultra-expressive personality. Some words people use to describe me are: helpful, real, fun, creative, authentic, and kind.
Elphaba from Wicked is kind of my alter-ego (I was a fan LONG before the movie-adaptation - anyone else?!). I am always trying to forge my own path and make a difference in the World, somehow, someway, while also constantly criticizing myself and trying to become the better version of me.
Quality conversations + coffee come easy to me.
I’ve never had an issue connecting naturally with others (probs because I can go on and on about my life story, not that it is interesting, I just process externally...)