How to get started with Squarespace (version 7.1) – Along with the Pros and Cons of 7.1
*NOTE* This blog was published in 2020. Since then Squarespace has updated AGAIN to a new builder called Fluid Engine.
How do you create a website on Squarespace version 7.1?
I have an easy video tutorial for you to follow!
First of all, decide if you want to use SS 7.0 or 7.1
Main differences:
- Overall 7.1 is a bit easier to understand (no more indexes, but has sections)
- Missing some features like parallex, share buttons and in-page gallery blocks
- More capabilities with 7.0 at this time, but if you are looking to design a website quickly and if you have no experience with Squarespace, I would suggest 7.1.
Head over to THIS LINK to get started on Squarespace! I love Squarepsace and all that it includes from great templates to hosting to shop capabilities. Save 10% off your first subscription of a website using the code RRC10 (this is an AFFILIATE LINK).
Your first step is to pick a template, but realize this is a starting point and there is a lot of editing that can be done. If you go with 7.0, you can test different templates and if you don’t like what you chose, (in the Brine family preferably) you can choose a new one.
Want to edit the actual content? Click on pages and start! There is a lot of demo content which you can edit or you can start with a blank page and fill it in with starter layouts blocks.
A few things to note:
- Squarespace works in blocks. Hover to the left and you will see a gray teardrop shape and then you will see all different types of content you can add to the site
- Change the heading of your text by simply clicking on it and then changing it like you would in a Word document
- Delete blocks by hovering over them and clicking the trash icon
- MAKE SURE YOU CLICK SAVE!
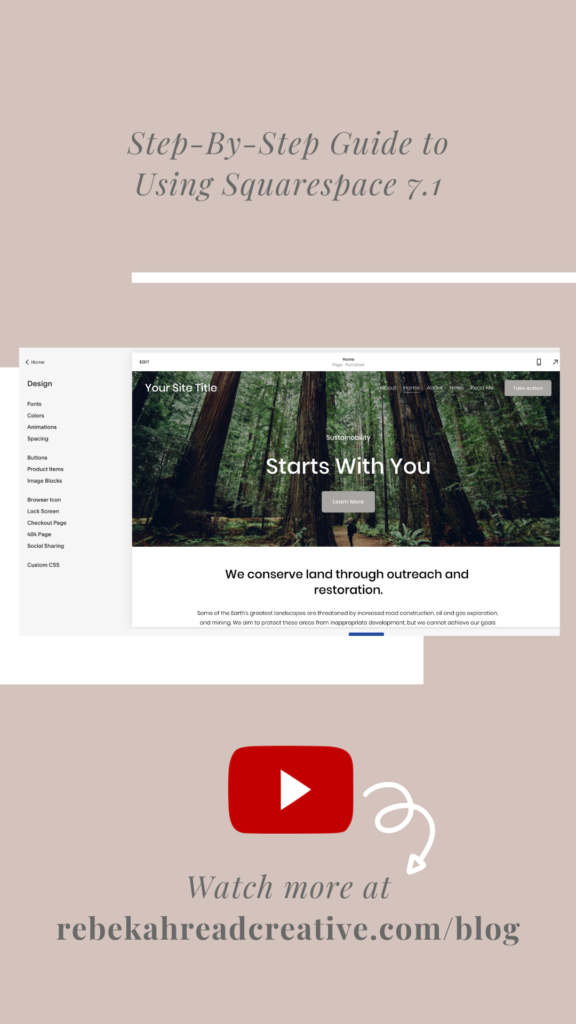
Styling the look – Click on Design
With 7.0 you would use the style editor and then when you click on the element you want to edit on right side, it would bring up the style editor for that section on left side.
With 7.1 you click Design and then choose the element you want to change whether that is the fonts or colors.



Be the first to comment