Increase logo size on Squarespace
I got this coding question the other day:
“On Squarespace 7.1, how do you add an image to the menu OR make the logo bigger than the allotted 320 px? Plus I want it to be mobile friendly.”
Don’t worry friend, I’ve got you!
There are a few ways to do this.
- Set the menu navigation transparent and then set a background photo for the section below.
- Edit the site header, click “site title & logo”, add the logo and make it as big as you can (320 px). Then go to Design > Custom CSS > add this code:

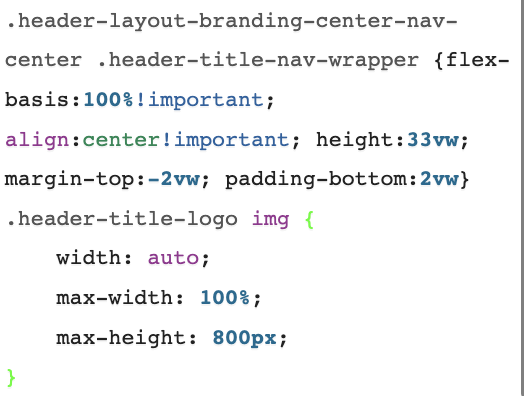
.header-layout-branding-center-nav-center .header-title-nav-wrapper {flex-basis:100%!important; align:center!important; height:33vw; margin-top:-2vw; padding-bottom:2vw}
.header-title-logo img {
width: auto;
max-width: 100%;
max-height: 800px;
}
SEE THIS IN ACTION ON THIS WEBSITE!
Want more Squarespace blogs? > Squarespace Blogs
Interested in a different type of blog post? SELECT BELOW!
Read other blogs about: Squarespace
I’ve got messy hair and a thirsty heart.
I overshare my life, and have an ultra-expressive personality. Some words people use to describe me are: helpful, real, fun, creative, authentic, and kind.
Elphaba from Wicked is kind of my alter-ego (I was a fan LONG before the movie-adaptation - anyone else?!). I am always trying to forge my own path and make a difference in the World, somehow, someway, while also constantly criticizing myself and trying to become the better version of me.
Quality conversations + coffee come easy to me.
I’ve never had an issue connecting naturally with others (probs because I can go on and on about my life story, not that it is interesting, I just process externally...)