Improve your SEO by having a faster loading website
Speed plays a HUGE role in where you rank on Google. Google will knock you for having a slow loading site. Here is how you can improve that (although it will take some time especially with your images).

DON’T MISS THE VIDEO!
First check the load time on mobile – https://www.thinkwithgoogle.com/feature/testmysite/
On desktop – https://developers.google.com/speed/pagespeed
The most common issues you will see is large images, page elements, too much text, and bad coding. If you didn’t score a 100% don’t worry, neither did I. Initially, my score was 32 on mobile and 66 on desktop (eeek) for Google’s PageSpeed Insights.
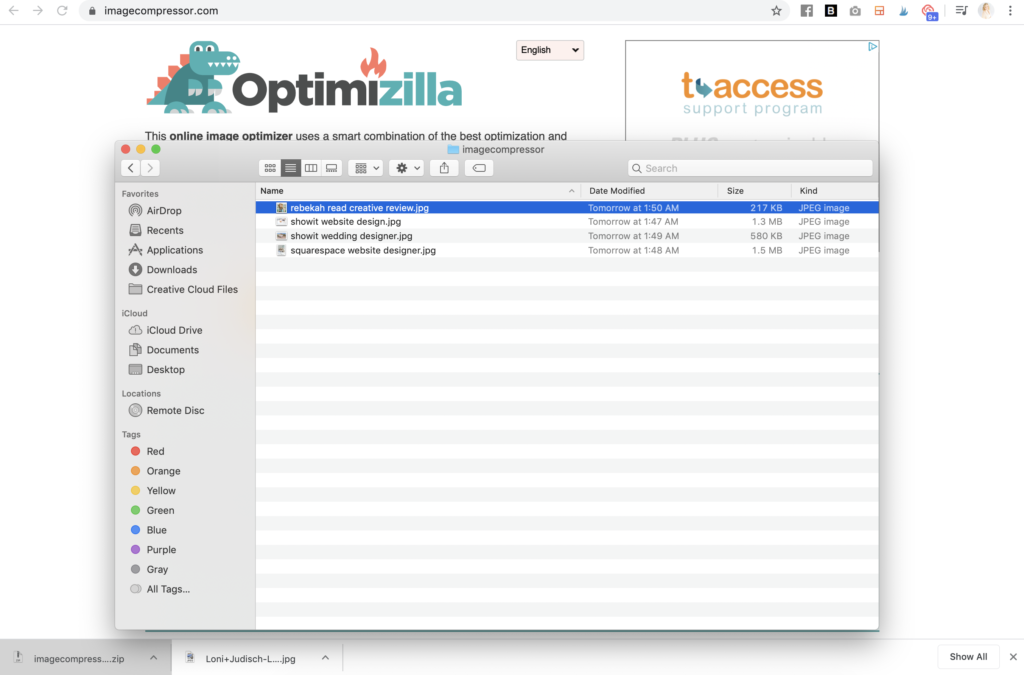
1. Compress & optimize images

This will be the bulk of your work. Go to a free tool online like Compress JPEG or Optimizilla. I reduced the file size by 68% in just two seconds using Optimizilla. It reduced the size from 380KB to 120KB with almost no quality difference!
2. Implement AMP
Implement AMP to make your site load instantly. Here is how you do it on Squarespace (super easy). On Showit it is a bit tricker.
AMP is a web component/framework that is entirely different from the drag and drop Showit platform technologies they’ve built. It’s not something you can plug into their platform.
3. Leverage browser caching
This means that certain elements on your site (like a logo on every page) will only load once and then Google will remember it. You can use plugins to help your site load faster if you have a WordPress site. Unfortunately I haven’t figured out how to conquer this on Showit or Squarespace.
4. Get rid of your code
I am going to assume that if you DIY’d your site you will have very minimal coding, but if someone else did your site you may need to go in and have someone remove unnecessary coding that may be slowing your site down.
A word to the wise…
In general, users on the Showit platform have many more images on a webpage than the average site that Google’s scoring is based upon. They also prioritize image quality over the lowest possible file size because they know that creatives want to show their best online. Since they don’t compress images to the extent Google suggests (to avoid quality issues), it can sometimes affect your overall score. Keep in mind you’ll be ranking online against other similar types of businesses, and most likely they will be around similar speed rankings or worse based upon the content on their pages.
Feel free to test some of your competition’s websites to see how yours compare.
WANT MORE?!
Check out this YouTube video with the best FREE algorithm report you can get on the web!
Read other blogs about: SEO tips
I’ve got messy hair and a thirsty heart.
I overshare my life, and have an ultra-expressive personality. Some words people use to describe me are: helpful, real, fun, creative, authentic, and kind.
Elphaba from Wicked is kind of my alter-ego (I was a fan LONG before the movie-adaptation - anyone else?!). I am always trying to forge my own path and make a difference in the World, somehow, someway, while also constantly criticizing myself and trying to become the better version of me.
Quality conversations + coffee come easy to me.
I’ve never had an issue connecting naturally with others (probs because I can go on and on about my life story, not that it is interesting, I just process externally...)

I have a ShowIt website (no blog). How can I implement AMP?
You don’t need to do anything. Accelerated Mobile Pages is a feature Squarespace has which creates lightweight pages. Showit doesn’t have an easy click of button solution to this (and it is only a blog feature for Squarespace).